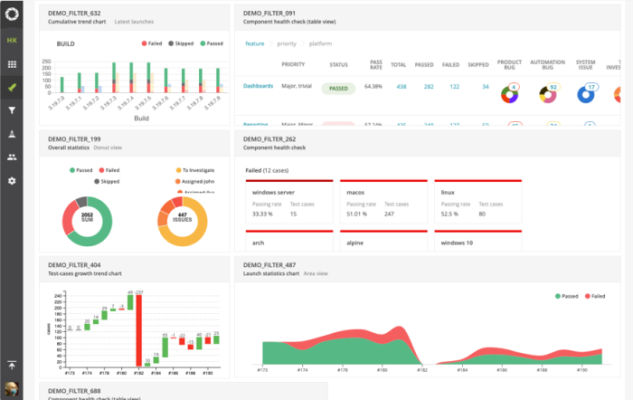
EPAM Report Portal
Unicorn has ability to generate powerful test results report using EPAM Report Portal
Just deploy EPAM ReportPortal instance, add tests project dependency to Unicorn.ReportPortalAgent package and initialize reporter during tests assembly initialization.
using Unicorn.Core.Testing.Tests.Attributes;
using Unicorn.ReportPortalAgent;
namespace Tests
{
[TestsAssembly]
public static class TestsAssembly
{
private static ReportPortalReporterInstance rpInstance;
[RunInitialize]
public static void InitRun()
{
rpInstance = new ReportPortalReporterInstance(); // Start new launch in Report Portal.
/* in case you want to report into already started existing launch use
* rpInstance = new ReportPortalReporterInstance(existing_launch_id); */
}
[RunFinalize]
public static void FinalizeRun()
{
reporter.Dispose(); // Finish launch in Report portal if it was not externally started.
reporter = null;
}
}
}
Place ReportPortal.config.json configuration file to directory with test assemblies. Sample content is presented below:
{
"enabled": true,
"server": {
"url": "https://report-portal-uri/api/v1/",
"project": "Some project",
"authentication": {
"uuid": "your_uuid"
},
},
"launch": {
"name": "Unicorn tests run",
"description": "Unit tests of Unicorn Framework",
"debugMode": false,
"tags": [ "Windows 10", "UnicornFramework" ]
}
}
Allure Framework
Unicorn has ability to generate powerful test results report using Allure Framework
Just deploy Allure Framework instance, add tests project dependency to Unicorn.AllureAgent package and initialize reporter during tests assembly initialization.
using Unicorn.AllureAgent;
using Unicorn.Core.Testing.Tests.Attributes;
namespace Tests
{
[TestsAssembly]
public static class TestsAssembly
{
private static AllureReporterInstance reporter;
[RunInitialize]
public static void InitRun()
{
reporter = new AllureReporterInstance(); // starts new launch in Allure.
}
[RunFinalize]
public static void FinalizeRun()
{
reporter.Dispose(); // Unsubscribe allure reporter from unicorn events.
reporter = null;
}
}
}
Place allureConfig.json configuration file to directory with test assemblies. Sample content is presented below:
{
"allure": {
"directory": "path_to_directory_with_report"
}
}